PROJECT BRIEF
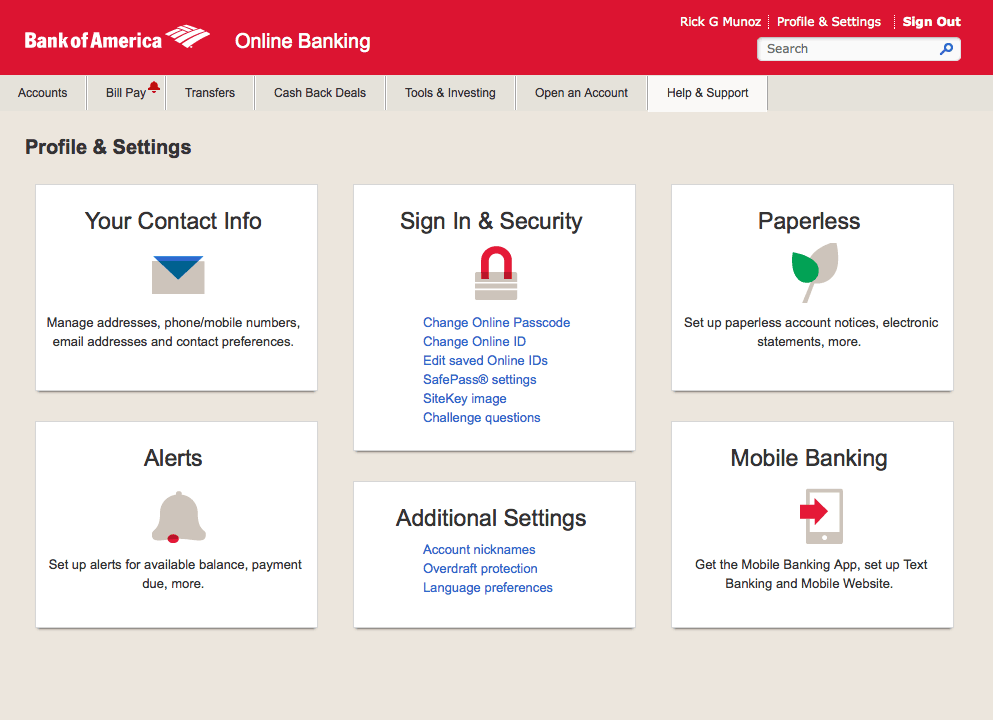
Because it was built on a legacy of disjointed back-end systems, our customers’ access to their account settings and personal info was fractured. With countless sources of data to access and maintain, the site relied on link farms and single-function pages to access info like mailing address, email, phone number, or user name, making it hard for customers to get a full picture of their profile info. When it came time to update and unify back-end systems, this issue became an opportunity to design a holistic system for profile access and editing.

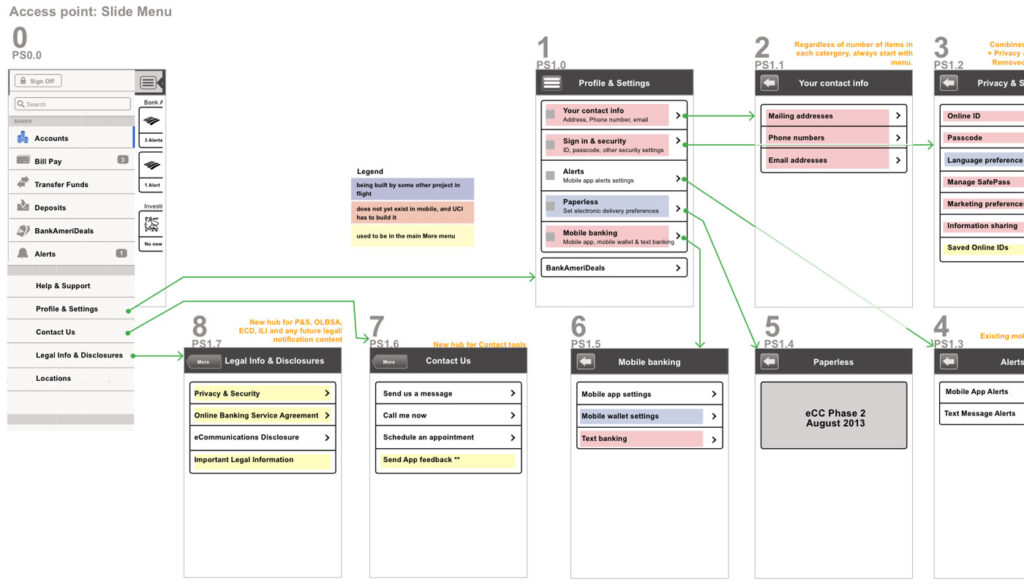
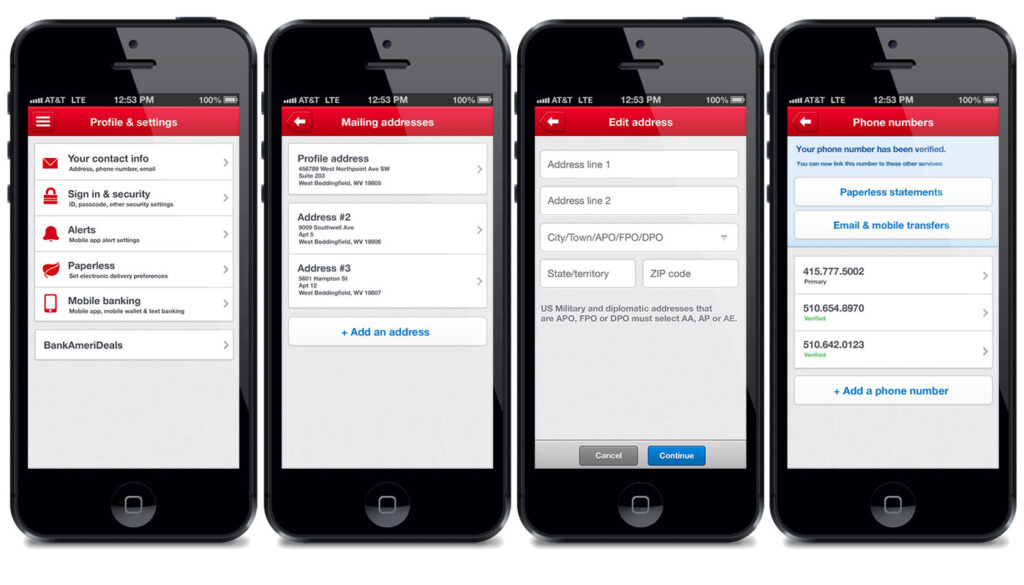
The project was a huge opportunity and a big challenge. A central goal was to create page a layout that was easy to understand on the first visit, while at the same time presenting a wide variety of related data. Settings pages are typically not visited often – so an intuitive page layout was essential to make the page scannable on first arrival. Yet, we didn’t want to hide information behind tabs, show/hide layers, or even on other pages. When in editing mode, we also chose to keep the forms within the page, to maintain a lightweight feel even for relatively complex tasks. This kept the IA simple and the context visible.
Demo
Approach
Key goals included grouping related information, tools, and controls. Our user research began with a series of tree tests and card-sorting exercises to help ensure we were using the most understandable labels possible. This drove the selection Profile & Settings as the best label, just was one of the many tab titles we’d considered and tested. We further tested location and surrounding navigation labels, and found, in one example, that placing the customer’s name next to the Profile & Settings link made it markedly easier to notice.


OUTCOME
The redesign of the profile settings experience led to significant improvements in user engagement and overall satisfaction. By simplifying the navigation and enhancing the visual hierarchy, users found it easier to update their profiles and manage settings, resulting in a 35% increase in profile completion rates. Additionally, the streamlined process reduced customer support inquiries related to profile management by 20%, demonstrating the effectiveness of the intuitive design.
Furthermore, the adoption of a mobile-first approach ensured that users across all devices had a consistent and seamless experience, contributing to a 25% increase in mobile usage for profile-related tasks. The project not only improved user satisfaction but also aligned with the company’s strategic goals of enhancing user autonomy and reducing operational costs through self-service capabilities.
Overall, this project underscored the value of user-centered design in driving measurable business outcomes, reinforcing the importance of continuous iteration and improvement in creating exceptional digital experiences.
